こんにちは!『INCREMENT P Inside.』です。
目次
1.はじめに
今回は、インクリメントPの非エンジニアが、BubbleというNoCodeツールで自社のWebAPIを組み込んだ方法をご紹介します。
エンジニアではないためコードは1行も書けません(Hello worldぐらいは書けます)が、サイトを訪れた方に、より深くWebAPIの利用イメージをしてもらいたいという純粋な想いから、巣ごもり正月休みの自由研究としてデモサイトを作成しました。

BubbleというNocodeツールは、利用者も増えてきているかと思います。例えば「しんじ」さんのNoCode Schoolや、NoCode Ninjaさんのブログなど、いつも参考にさせてもらっています。
2.本記事の内容と前提
Bubbleの使い方は、ご紹介した様々な優良なコンテンツを見ていただくのが確実ですので、本記事では「ある程度Bubbleを触ったことがある」方向けの内容として、デモサイトを作る上でのAPIの組み込み方に絞ってご紹介いたします。
また内容に関しては、Increment P社「住所クレンジングサービス」への利用を申込み(無料トライアル含む)、APIキーをお持ちの方に向けた内容となっています。とはいえ、外部APIをBubbleで組み込む上では、共通の内容もあると思いますので、同じような作業をしている方の参考になれば嬉しいです。
以下、Increment P社「住所クレンジングAPI」のBubbleでの組み込み方についてご紹介いたします。
3.Bubbleでの組み込み方
3-1.プラグイン [API Connector]のインストールと設定
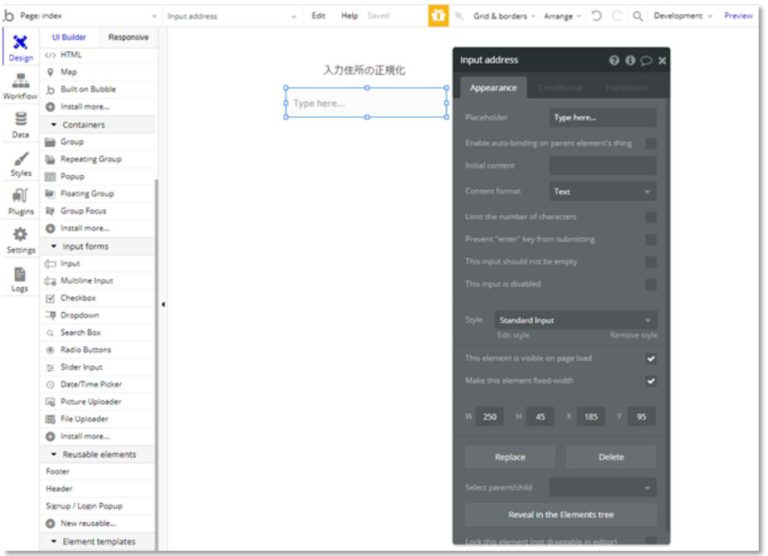
新たにAppを作成し、Inputフォームに任意の名称をつけておきます(ここでは「Input address」としています)。
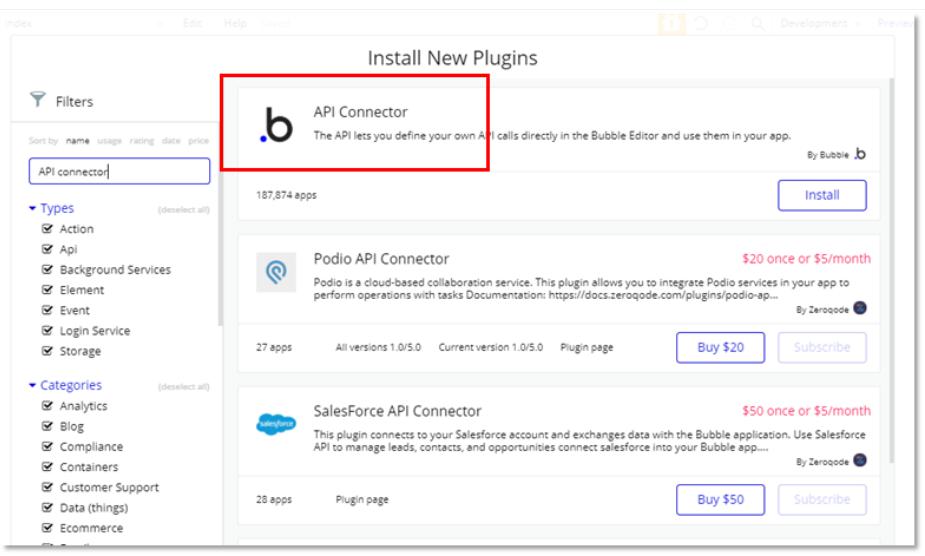
Pluginタブから「API Connector」というBubbleが提供するPluginをInstallします。

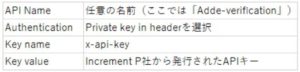
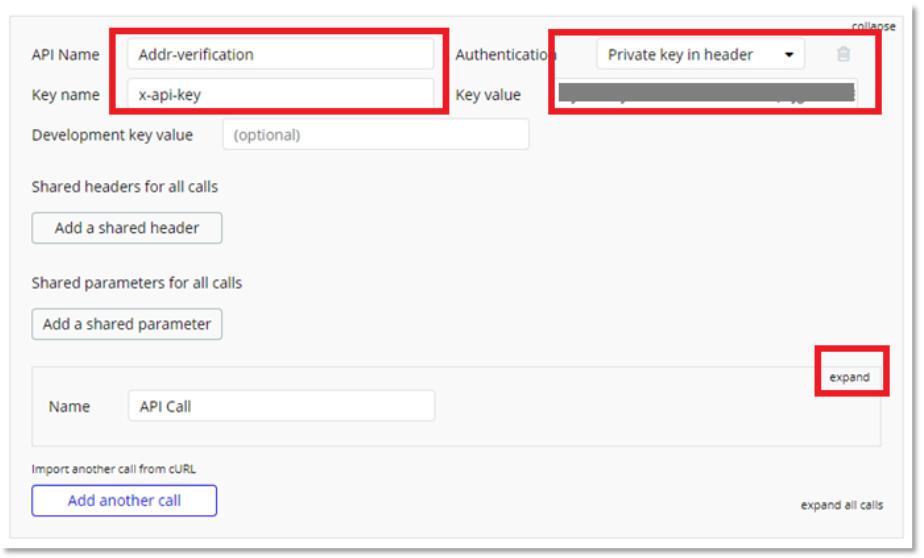
インストール後、「Add another API」を選択し、以下を入力していきます。

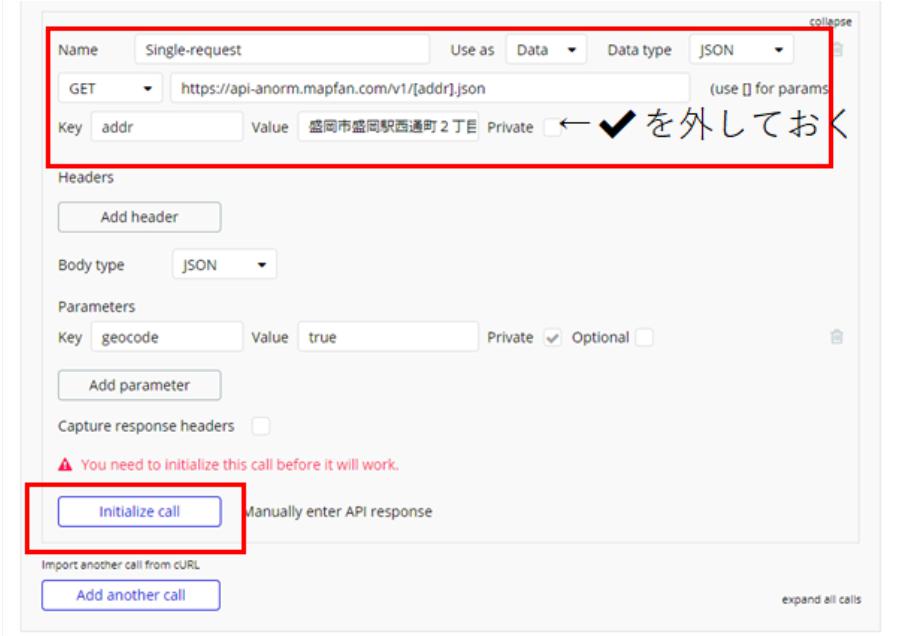
続いて、「expand」を押してさらに詳細な内容を入力していきます。

Valueで入力した住所文字列の横にある”Private”のチェックボックスは外しておきます。ここのチェックを外しておくことで、任意の値を入力することができます。

ここまで入力できたら、「Initialize call」でテストを実施します。Valueで入力した住所文字列をリクエストすることになります。
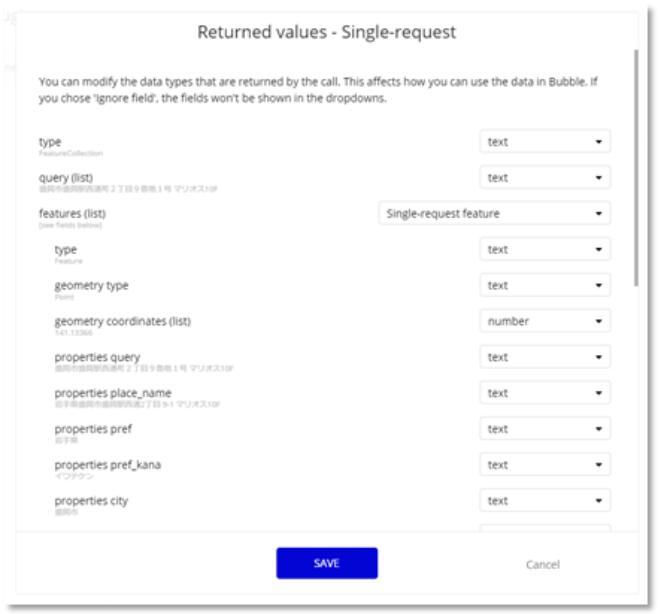
すると↓のような画面でレスポンスを確認できます。返ってきた値について各Featureのデータ型を設定できます。レスポンスの値から、Bubble側で自動的に設定されています。不要であればignore filedを選ぶことも可能です。忘れずに「SAVE」を押して、データ型を保存します(後から変更することも可能です)。

無事にリクエストが通ったら、Valueに入力した住所文字列は消しておいてOKです。※消さないと、以後もデフォルト値としてリクエストされます。

以上で、APIの設定は完了です。続いて、先ほど設置した「入力フォーム」の住所文字列をAPIでリクエストし、レスポンスを表示する設定です。
3-2.APIへのリクエスト/レスポンス設定
入力された住所をAPIに投げて、戻り値をつないで表示する、という設定を行います。
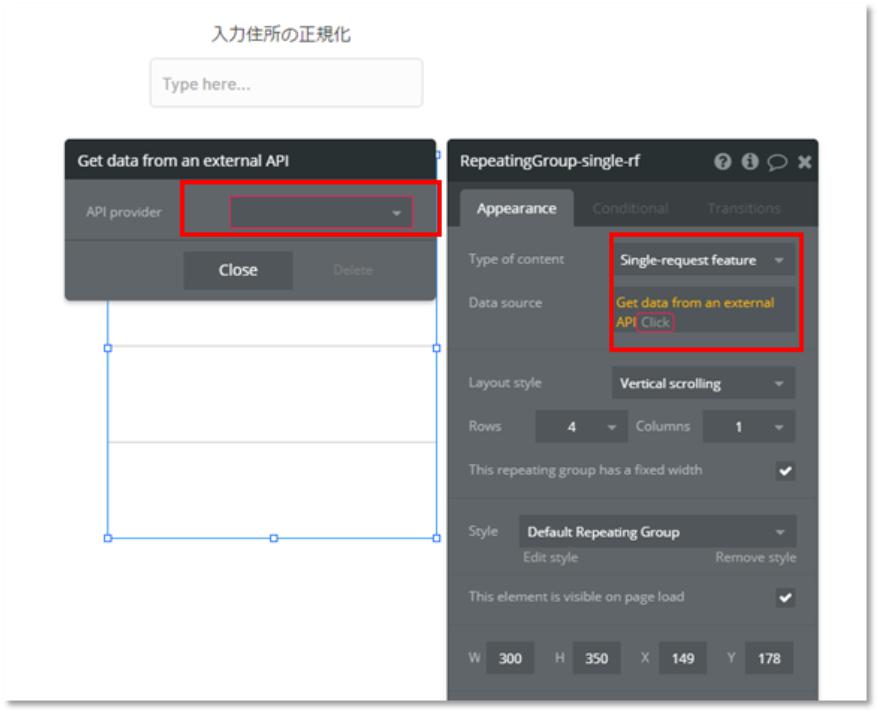
デザインタブで、Repeating Groupを選びドラッグドロップします(ここでは名前を「Repeating Group-single-rf」としています)。Type of contentから「Single-request Feature」を選びます。これが先ほど設定したAPIのレスポンスになります。
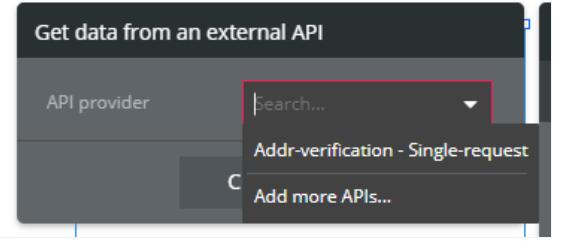
次に「Data source」から「Get data from an external API」を選択します。

自動的に左側に新たなダイアログが現れ「API provider」を選択できます。プルダウンから「Addr-verification-Single-request」を選択します。

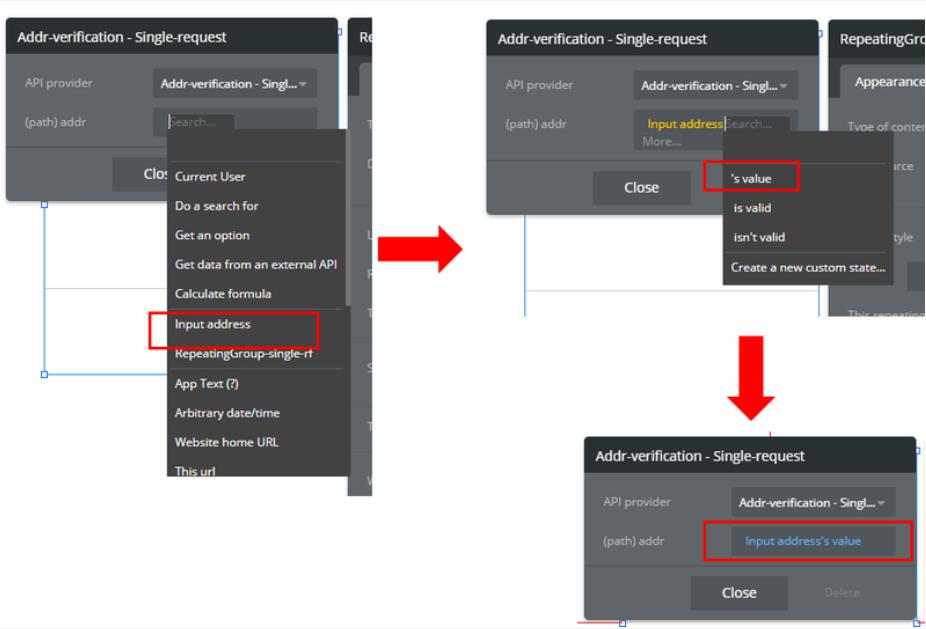
続いては、「(path)addr」の入力です。冒頭に設定した「Input address」を選択し、「’s value」とします。設定がきちんと通れば、文字が青色に変わります。

以上で「入力フォーム」に入れた住所文字列を、住所クレンジングAPIへリクエストする設定が完了です。次は、APIからのレスポンスを表示する方法です。
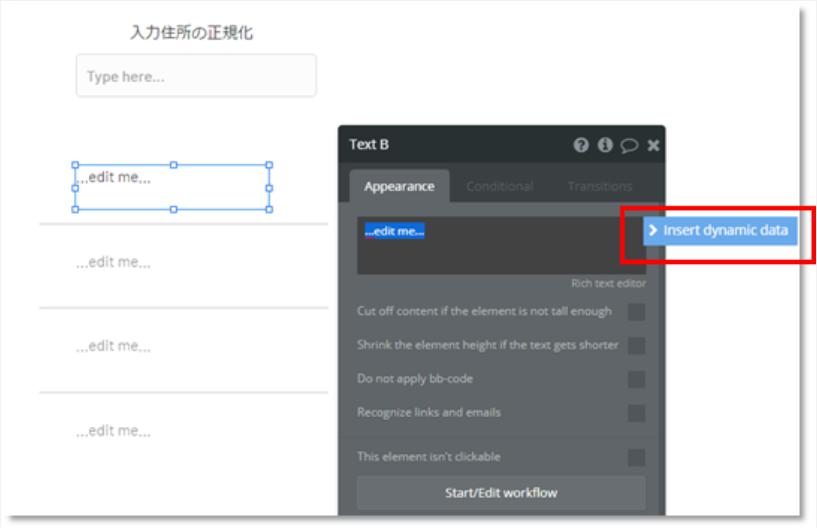
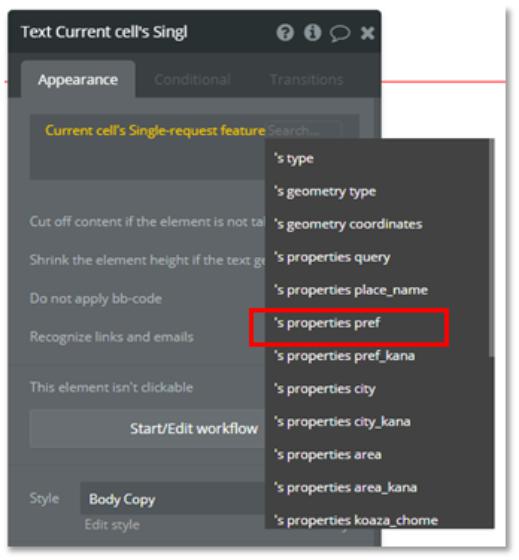
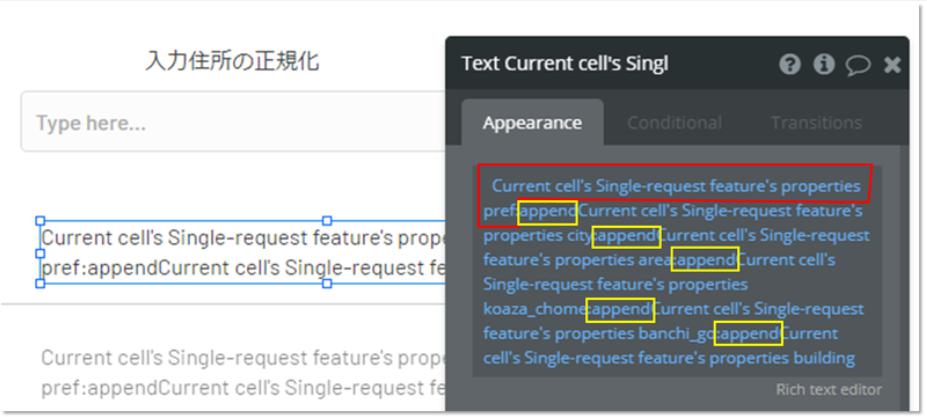
Repeating Groupの中にTextエレメントを入れて設定していきます。「Insert dynamic data」から「Current cell’s Single-request feature」を選択します。


デモサイトでは、正規化後の住所文字列を全てつなげて表示させたいので、「’s properties pref」を選択し、[:append]を使って繋いでいきます。以後、「’s properties city」[:append]「’s properties area」[:append]‥‥と全て繋いでいきます。

pref(=都道府県)からbanchi_go(番地・号)まで全て繋いだら、previewから動作チェックをしてみます。試しに「文京区本駒込二丁目二十八番の八」と入力してみます。

「東京都文京区本駒込2丁目28-8」という正規化された住所文字列を表示することができました。
バンザイ!!

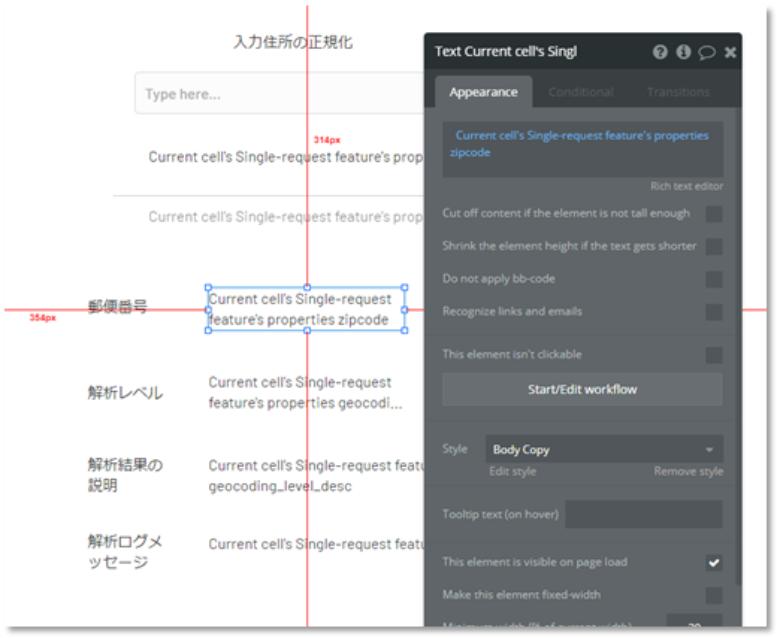
同じ手順で、「郵便番号」「解析レベル」「解析結果の説明」「ログ」を設定して表示することができます。「Repeating Group-single-rf」を複製して「Current cell’s Single-request feature」の値を適宜変更していけば表示することができます。

同じ手順で、「郵便番号」「解析レベル」「解析結果の説明」「ログ」を設定して表示することができます。「Repeating Group-single-rf」を複製して「Current cell’s Single-request feature」の値を適宜変更していけば表示することができます。以上の手順で設定し、表示幅やフォント等を整えてデモサイトを作成しました。※デモサイトでは、オプションである緯度経度も返却して地図上に表示させていますが、本記事では割愛しております。
おわりに
非エンジニアがBubbleと格闘してAPIを組み込んだ記録として、同じような境遇の方の参考になれば幸いです。
今回試作したデモサイトは、「住所をキレイに入力する」「入力された住所の妥当性を確認する」という用途をイメージいただけるように準備しました。用途に関する詳細はサービス活用例にて、ご紹介しております。またサイト上では、APIのIF仕様も公開しておりますので、あわせてご覧いただければと思います。
住所クレンジングAPIの無料トライアルのお申込みも受け付けております。
無料トライアルのお申込み: https://anorm.mapfan.com/contact/
お問い合わせはこちらまでお願いいたします。
最後まで読んでいただき、ありがとうございます。