こんにちは。『INCREMENT P Inside.』です。
以前、「Bubbleを使った住所クレンジングAPIの組み込み方」で掲載したデモサイト構築について、せっかくなので、地図表示に関する部分と緯度経度の渡し方も書き残しておこうと思います。
地図表示については、Bubbleのデフォルトで入っているMapエレメントではなく、自社の地図APIであるMapFanAPIを利用しています。
目次
1.本記事の内容と前提
以前の記事同様に「ある程度Bubbleを触ったことがある」方に向けた内容になっています。
地図APIの「MapFanAPI」の利用には、別途、認証キーのお申込みが必要となります。既に無料トライアル等で認証キーをお持ちであれば、すぐにお試しいただけます。
2.Bubbleでの地図表示方法
Bubbleで「地図」を扱う場合、やはりデフォルトのMapエレメントは便利だと思います。地図会社でAPIに関わる人間として、BubbleのMapエレメントを使った時の便利さは、素人ながらにも衝撃でした。
ここでは、GoogleMap以外の地図として「MapFanAPI」の地図を利用しています。
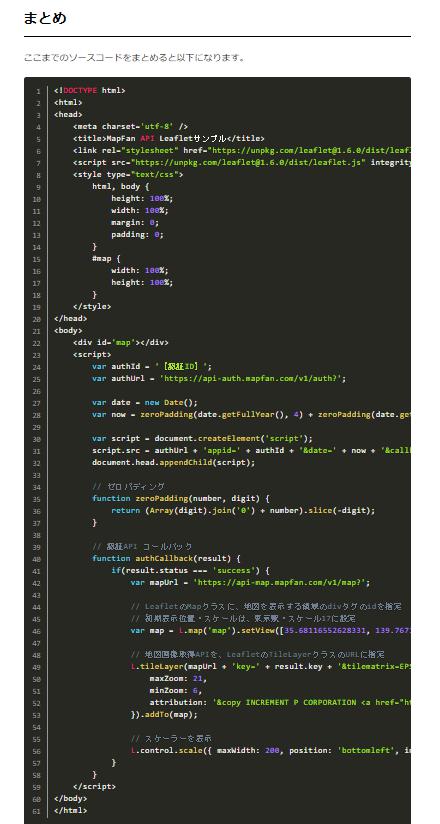
こちらに、弊社のエンジニアブログがあるので、記事内のコードをまるっとコピーして、

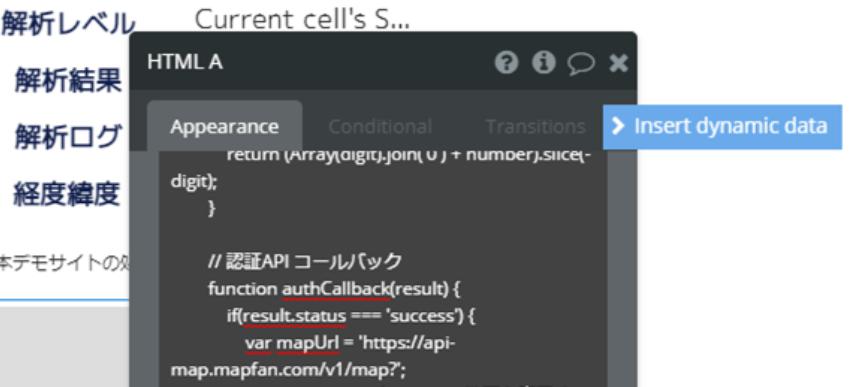
HTMLエレメントの中に書き込む、という超時短レシピです。

手抜きと思われますが、非エンジニアなので許してください。
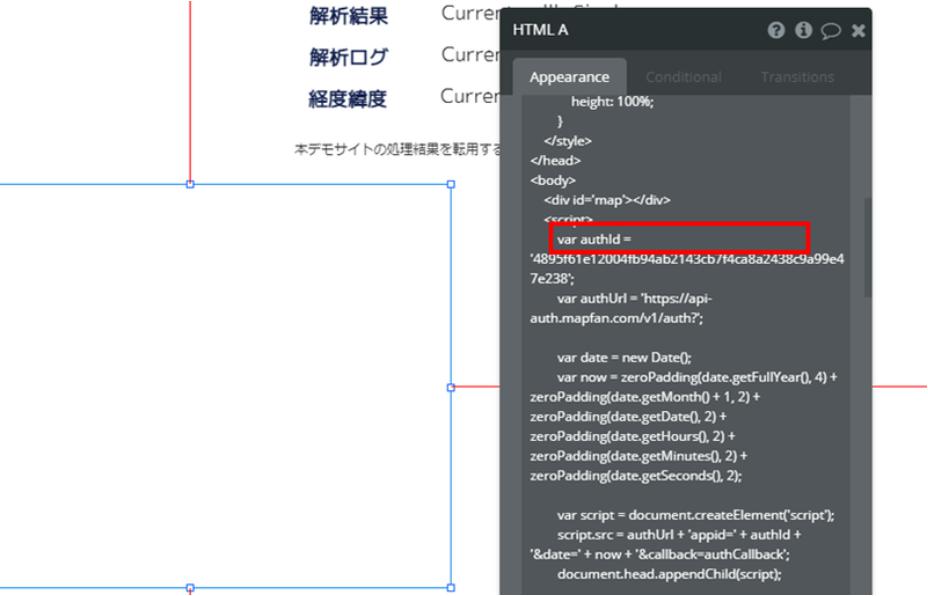
var authid= の後に、MapFanAPIの認証キーを入れるだけです。ひとまずはこれだけで地図表示されます。
なお、エンジニアブログでは、Leafletという地図タイル表示するOSSのクライアントライブラリを利用しています。
ちゃんとしたエンジニアの方からはきっと怒られますが、目的は「APIを利用したデモサイトを試作すること」なので、この時短レシピで取り組んでみました。
3. 緯度経度の渡し方
続いて、住所クレンジングAPIで取得した座標の地点に地図を移動させる方法です。
住所クレンジングAPIでは、「経度,緯度」の順番でレスポンスが返ってきますが、Leafletで座標情報を渡すには、「緯度,経度」の順番で情報を渡す必要があります。
そこで、住所クレンジングAPIのレスポンスから「経度」と「緯度」とを分けて取り出して、順番を入れ替えて渡す、ということをHTML内に加えます。

Repeating GroupでAPIの戻り値のうち、「座標」を表示するエレメントを準備します。手順は前回記事に掲載しています。
ここでは、名前を「RepeatingGroup-LatLon」としています。戻り値である[geometry coordinates]は例えば「139.747415, 35.729826」という文字列で返却されてきますが、まずは、この文字列のうち「カンマよりも後方」と「カンマよりも前方」の情報をとってきたいと思います。
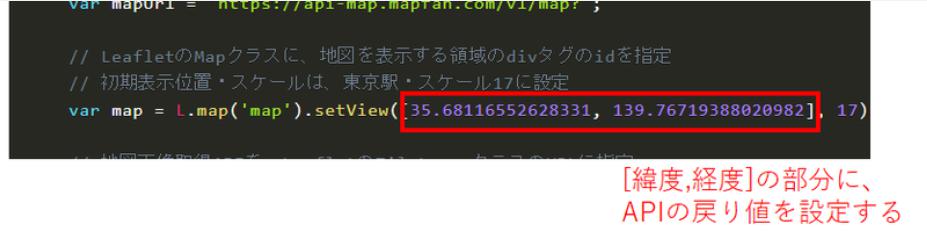
HTMLエディター上で、
var map = L.map('map').setView([緯度,経度],17);
の[緯度,経度]の部分を編集します。ダイアログが小さいため、操作感に慣れるまでに、少し時間がかかると思います。

InsertDynamicDataから[RepeatingGroup-LatLon] [List of SingleRequestFeature] [‘s geometry coordinates]の順に選択したら、[:last item]を選択することで、カンマよりも後方の文字のみを取得できます。

同じ要領で、[first item]を指定することで、カンマよりも前の文字のみを取得できます。
「経度,緯度」の順番だった文字列を後方の文字=”緯度”と、前方の文字=”経度”とに分けて、順番を入替え「緯度,経度」の順番にして渡すことができました。
var map = L.map('map').setView(
[
RepeatingGroup-LatLon's List of SingleRequest feature's geometry coordinates:last item
,
RepeatingGroup-LatLon's List of SingleRequest feature's geometry coordinates:first item
],17);
経度と緯度の間に「カンマ」が必要なのですが、この挿入の仕方が少し苦戦します。コツは「緯度」を設定した後にカンマをいれておき、その後「経度」を設定することです。
ここで一度プレビューします。

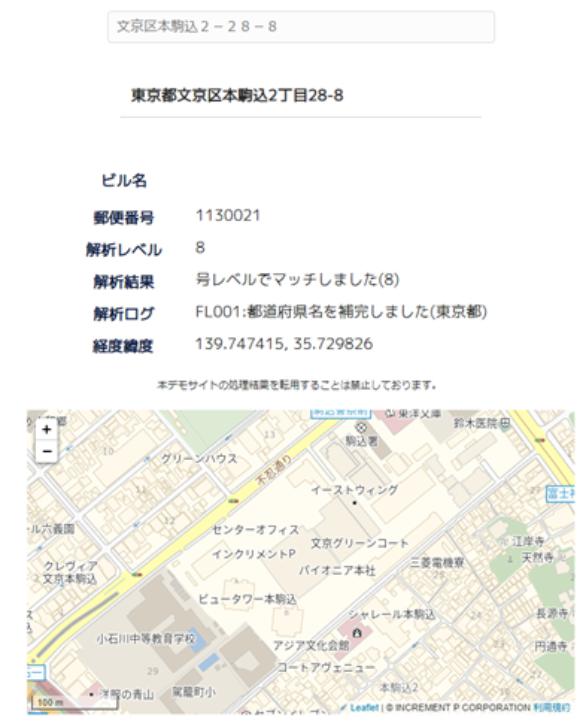
任意の住所文字列を入力すると、緯度経度の中心に地図を移動することができました。
しかし、何かが足りない、そんな感じがしませんか?

そうです、せっかくなら地図の中心にピンを落としたい。
同じ要領で、
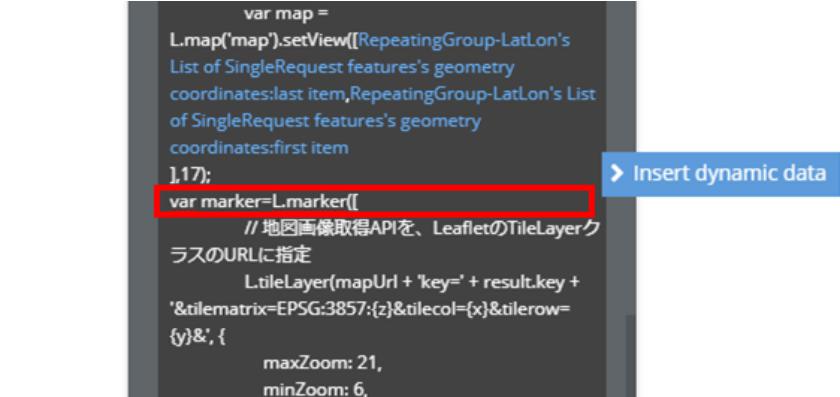
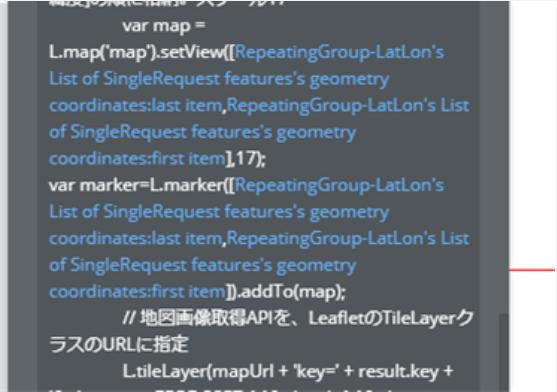
var marker=L.marker([緯度,経度]).addTo(map);
をHTMLエレメント内に書き込むことで、地図にピンをドロップできます。

「緯度」を取得して、
カンマを加えて
「経度」を取得する

プレビューして任意の住所文字列を入力すると、

ピンを落とせました!やったね!

再度断っておきますと、この方法がベストだとは思っておりませんし、エンジニアの方からすると、色々なご意見があるとは思うのですが、目的は「APIを利用したデモサイトを試作すること」なので、時間を優先して素人が取り組んだ次第です。
最後に、本記事で扱いました、住所クレンジングAPIと地図表示に使っているMapFanAPIをご紹介いたします。
それぞれ、無料トライアルを受け付けておりますので、ご興味のある方はぜひお申込みください!
最後まで読んでいただき、ありがとうございます。